Creating an Insiders page
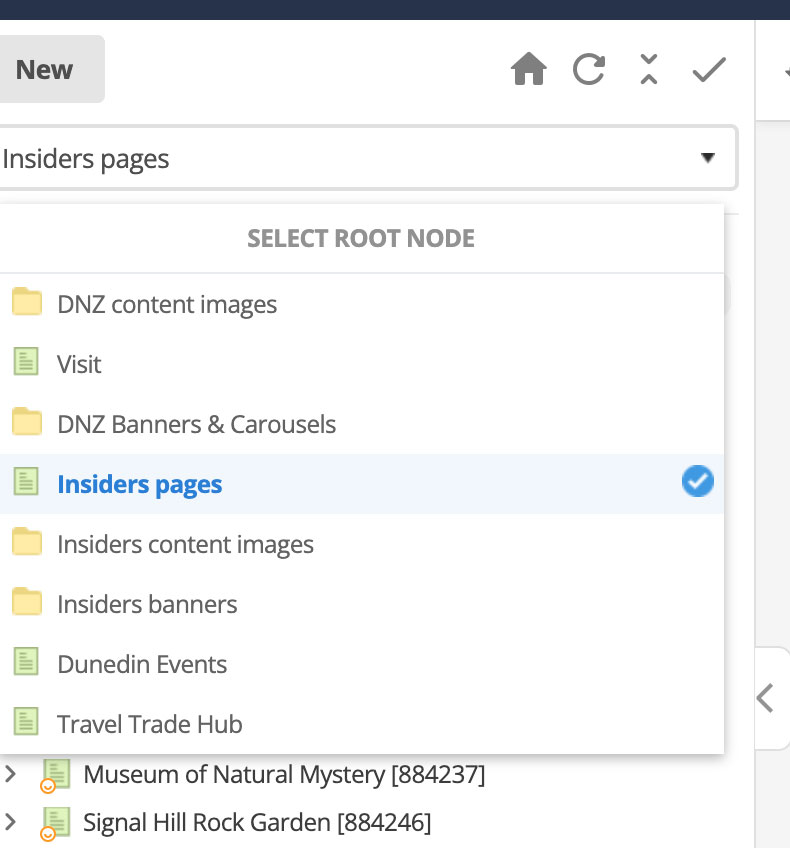
- Select Insiders Pages from the dropdown on the left hand side

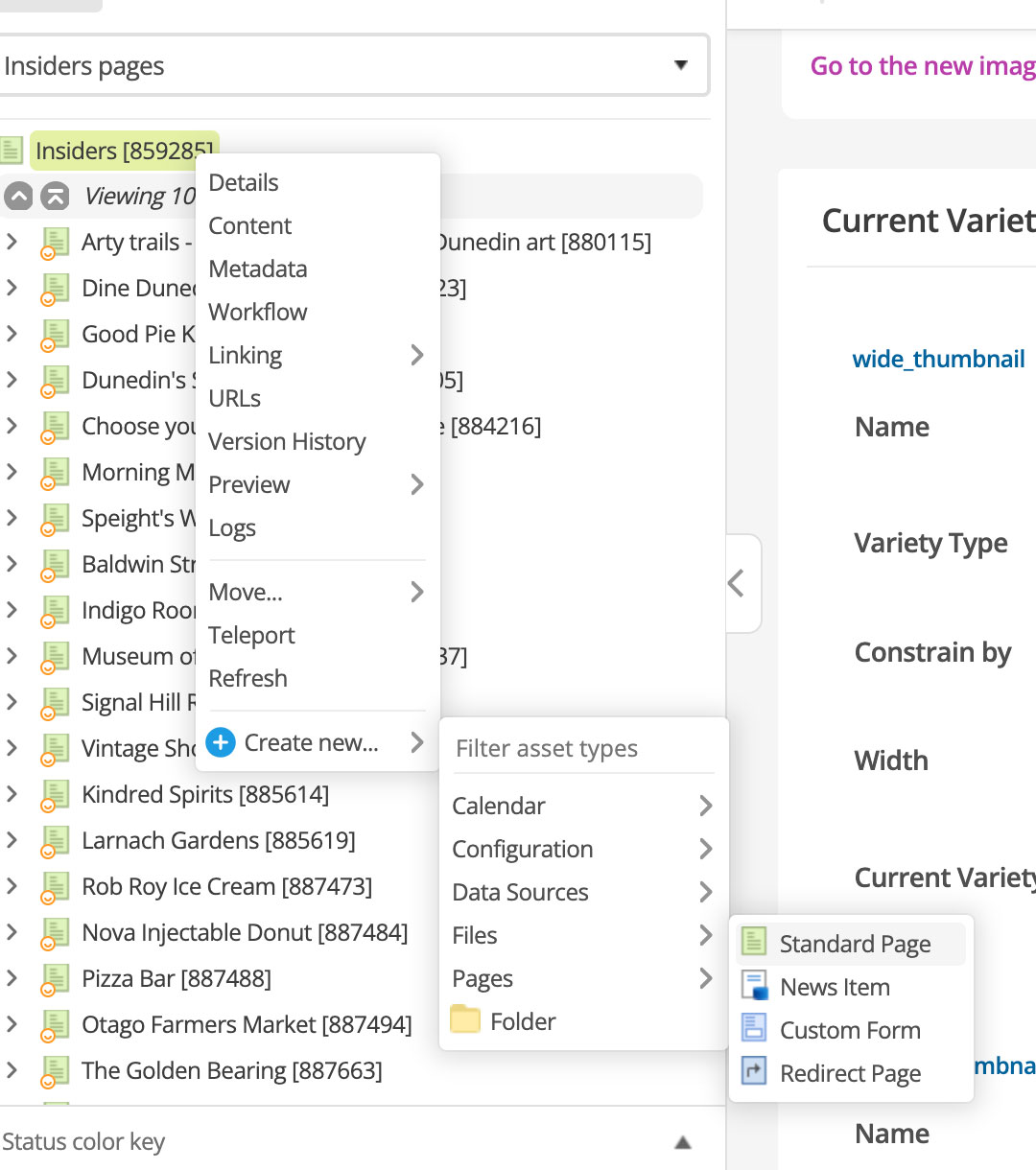
- Right click Insiders (Asset ID 8592851)
- Hover over “Create new - Pages & click on Standard Page.
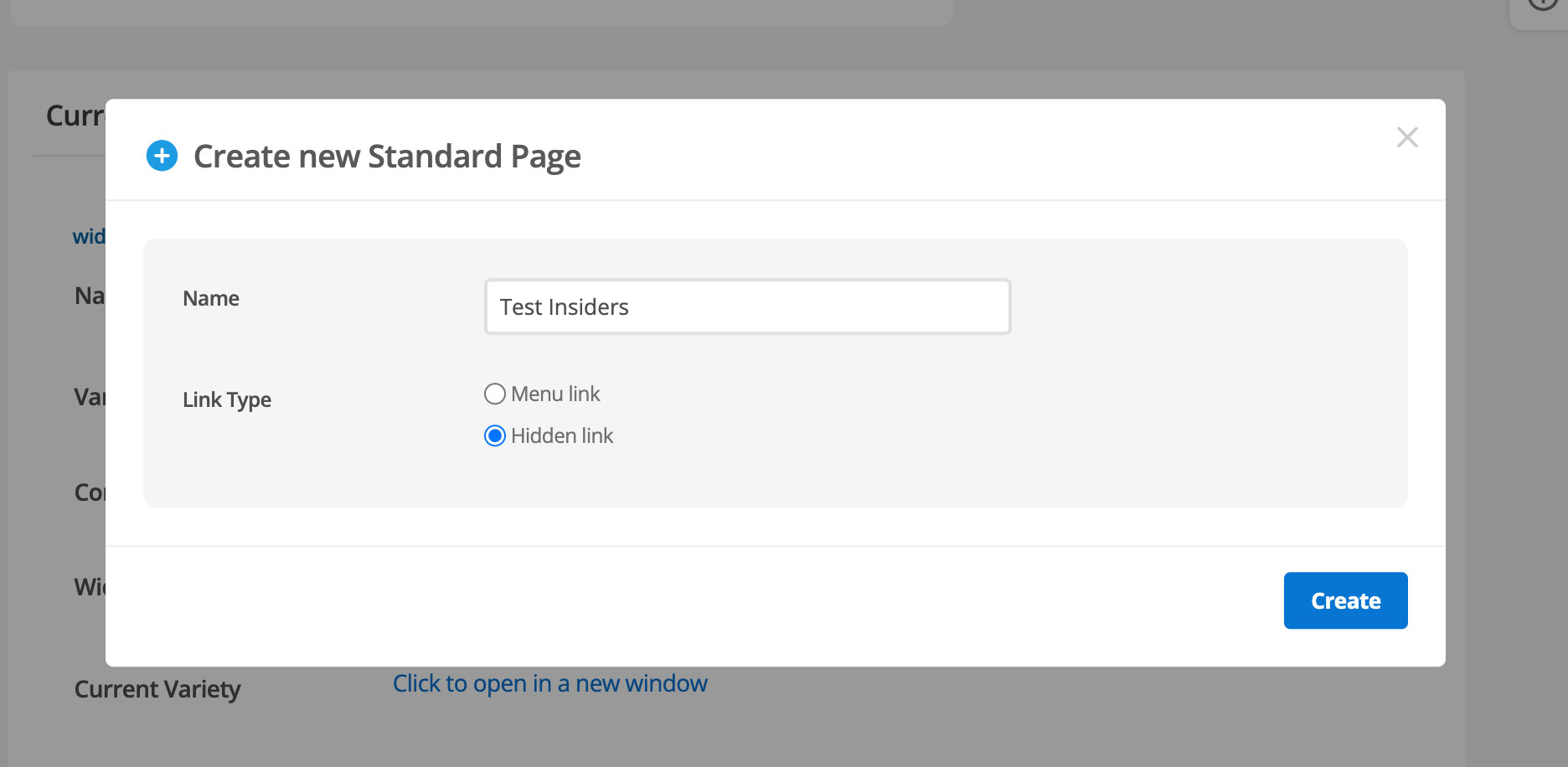
- Create new standard page

- Give the page a title & make Link Type “Hidden Link”

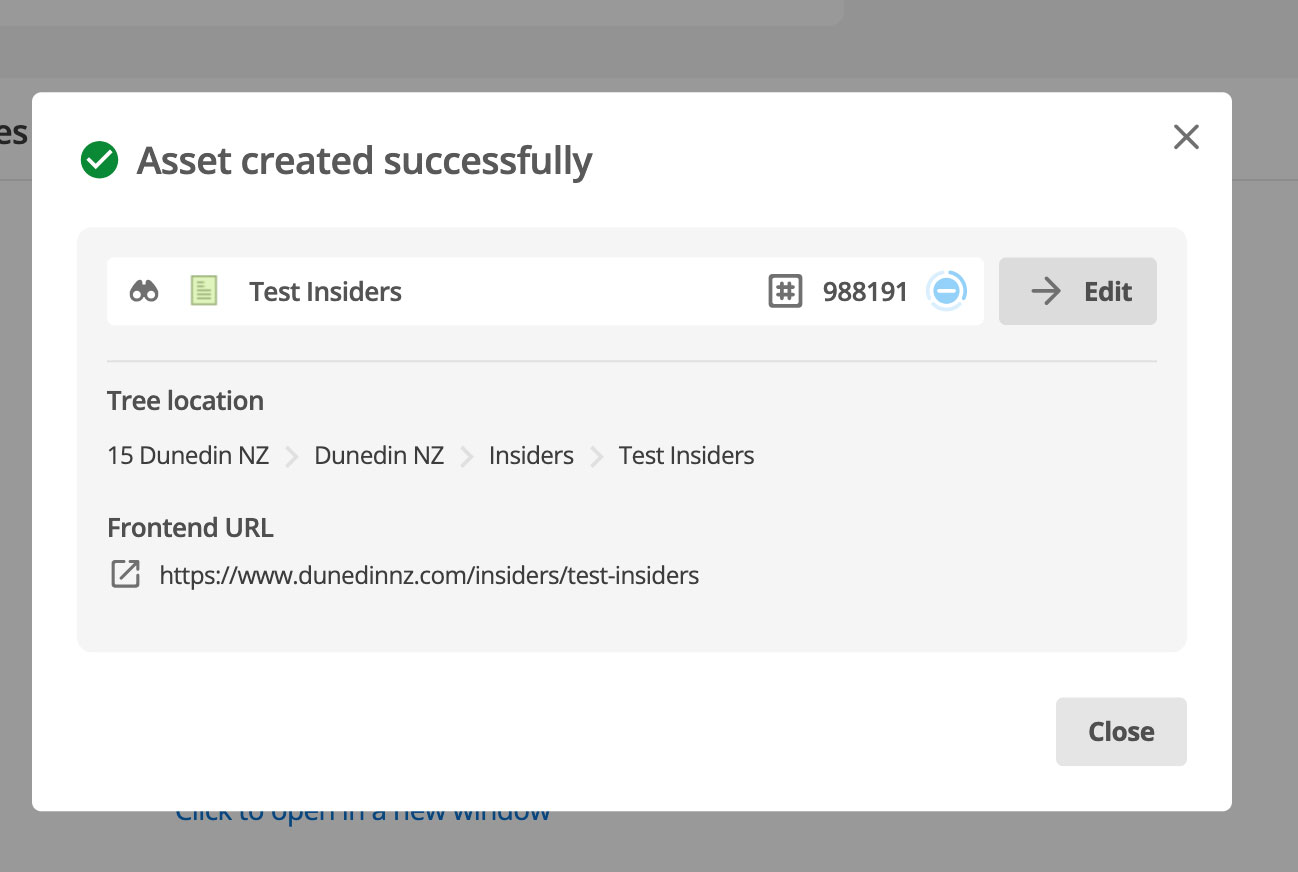
- When the first asset is created, you’ll be prompted with a success window, click on edit.

- On the details screen, Click on the Metadata tab.
- Under SEO, add the description, you can add it twice but the first one is the data that gets picked up by search engines. The second description gets populated underneath the page title within the black strip - like on the See & Do page.
- Usually this is the lead paragraph so no need to add it to the second description field, Up to you…

Layout
- Change the column layout option to Wide (12 col content and 12 Col Right Column)
- Scroll down to the bottom of the page
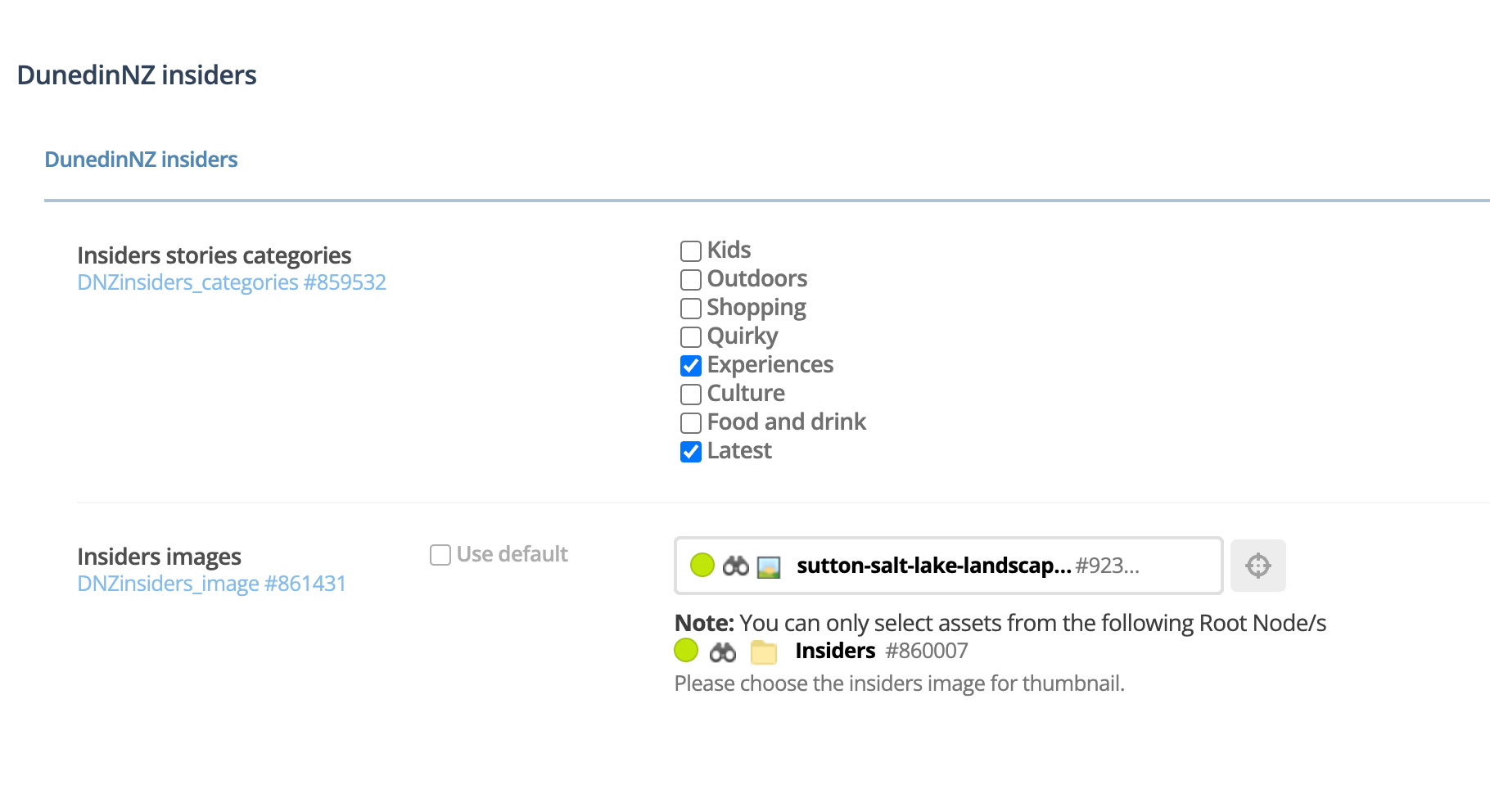
- Check the required categories.
Add the thumbnail
- Uncheck ‘Use Default’
- Select the asset finder icon
- Under the asset tree, click “Insiders Content image”
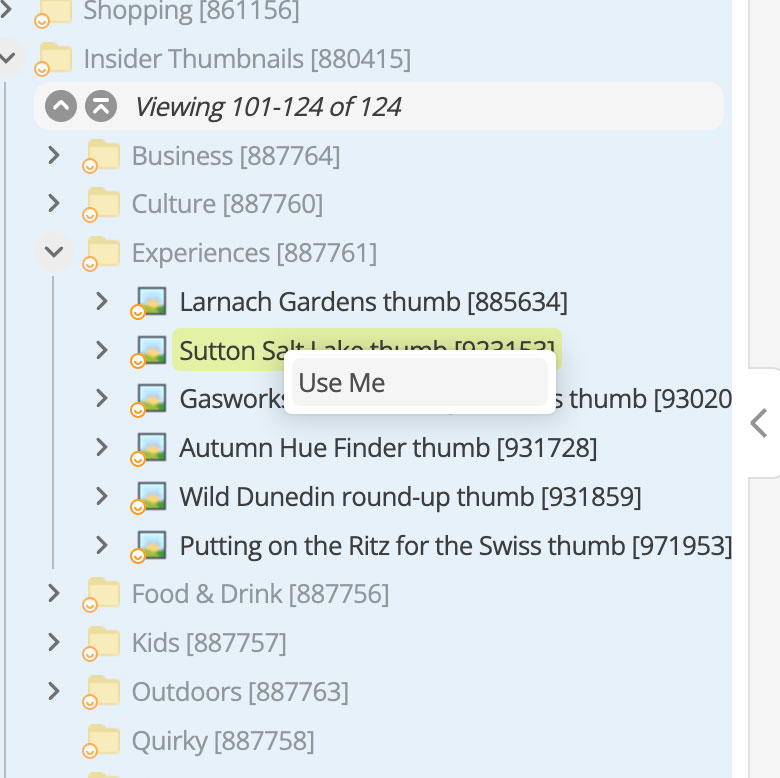
- Click arrow to open Insider thumbnails
- Right click on the image, select Use me

- Once that is done, click save
- Go back to the Details screen

Add the Banner
The banner of a page is found on the Details tab, this can be confusing as the banner is referred to as the thumbnail in Matrix.
- If you want to add a banner to the page
- Click on the thumbnail asset finder icon
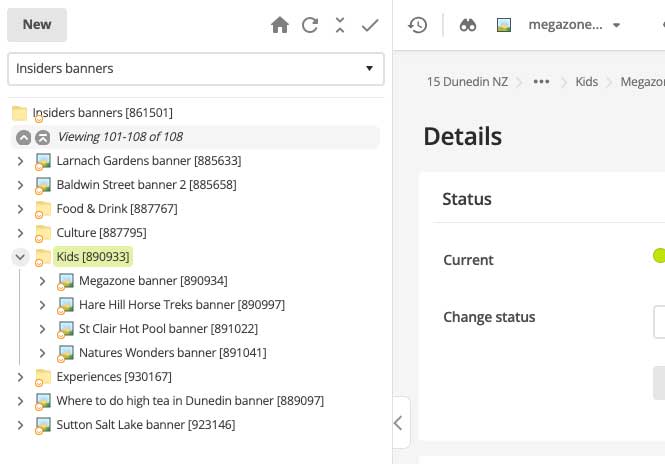
- Choose DNZ Banners & Carousels folder from the asset tree
- Open Insiders Banners (arrow), scroll to the bottom of images in this folder & click the left arrow.
- Open the relevant folder where the banner is located.
- Right click & select “Use me”

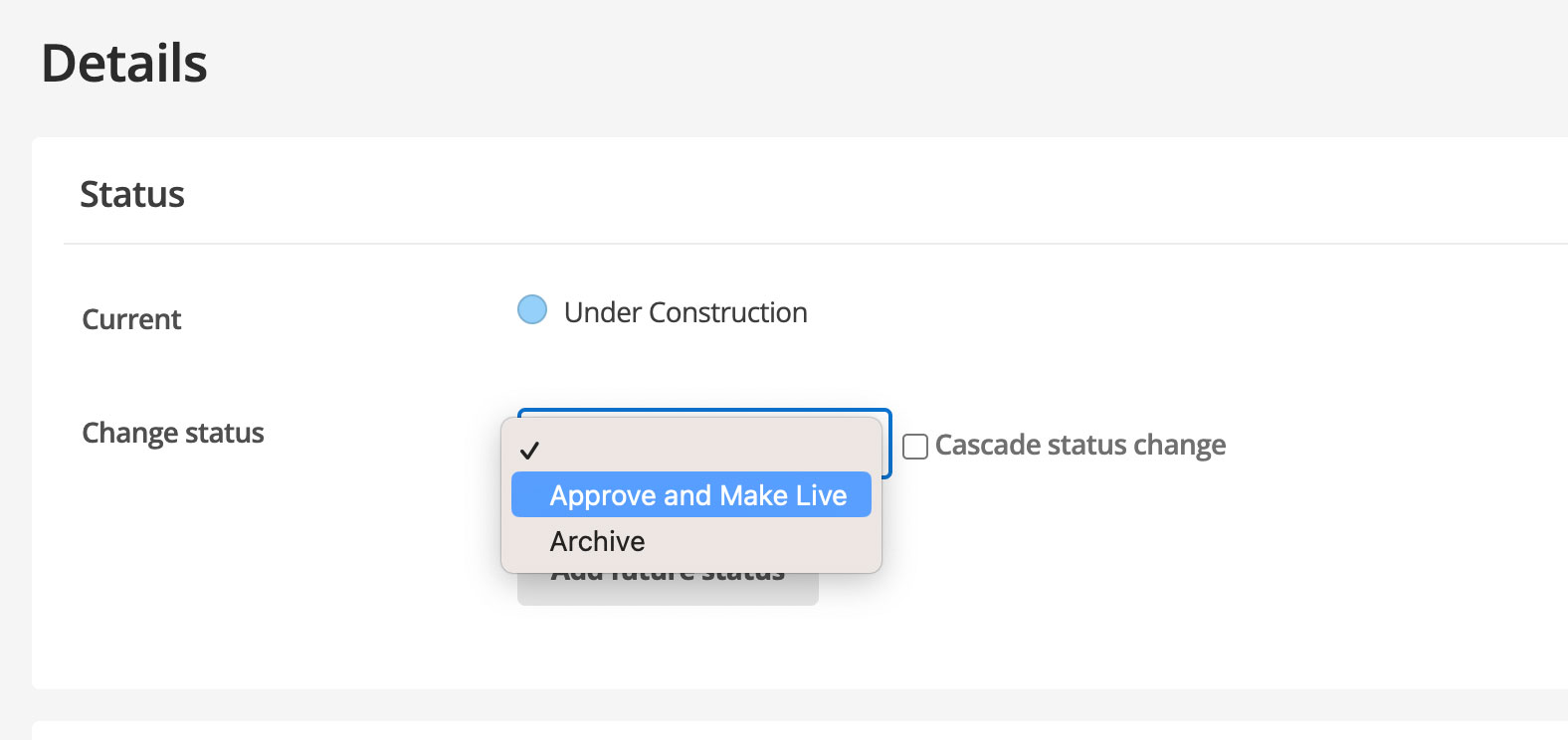
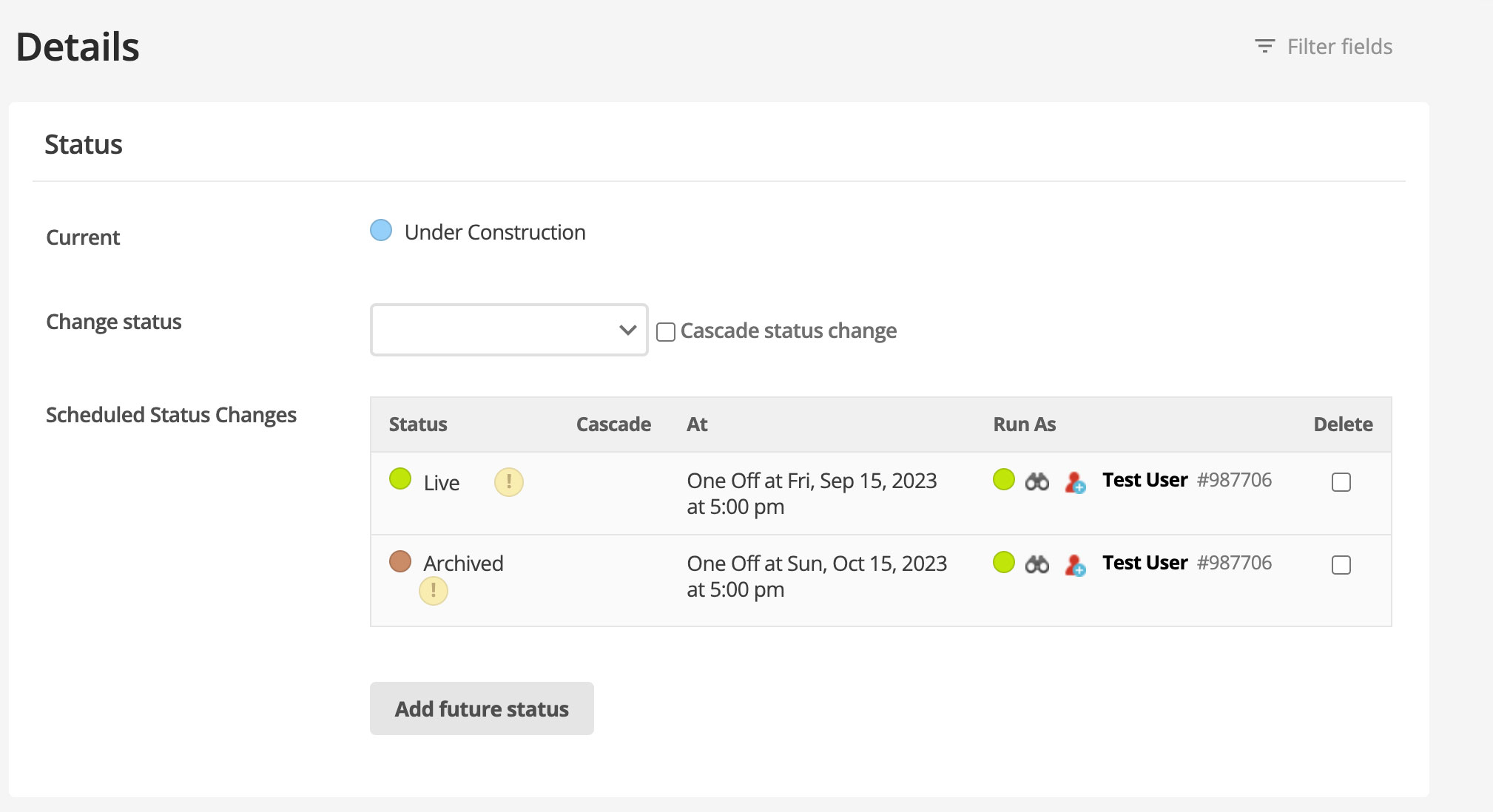
Changing the status
Approve & make live to view the page on Insiders, hit save.

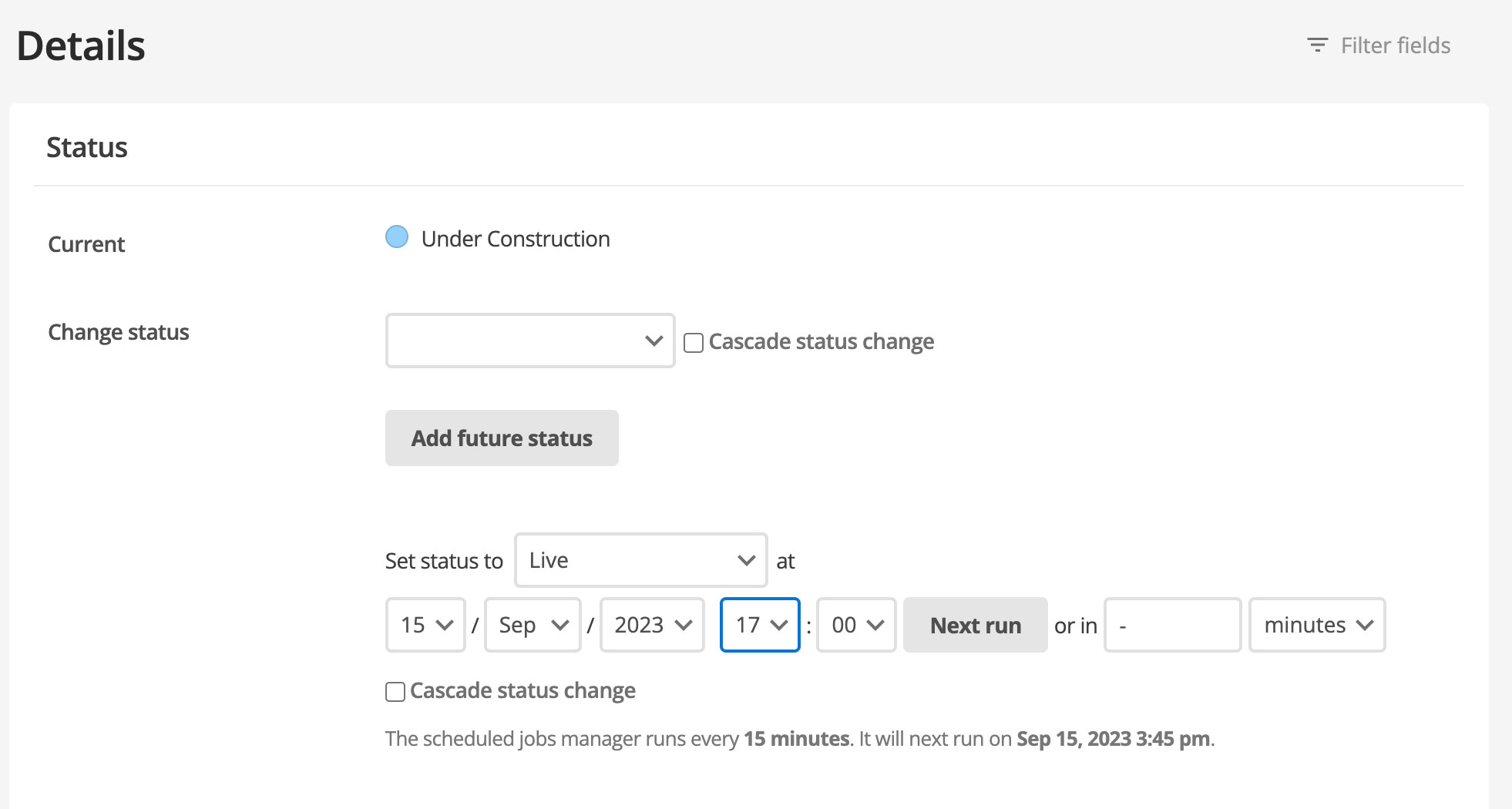
Schedule a future post to go live
If you want to make a scheduled post
While keeping the page "Under construction", click on the “Add future status” button
Select set status to live & fill out the date/time etc.
Hit save

Multiple status updates
You can also add multiple future status updates, for example if you want to set a page to go live & archive at a future date, we follow the same process but set an additional status to be archived or to not be visible to the public - Under construction.
You have to save the page after each future status update.

Content
On the details screen, click on “Content”, this is where you’ll build up your page.
Not all pages need to be displayed the same. Depending on what content and images are provided there are a number of content containers that can display the content attractively (a couple of examples are shown below).
To build up the page, we'll use the Content container templates, you can view all these on the Insiders style components page
If you're unsure about the templates, have a look at some older Insiders pages & see how they were produced.
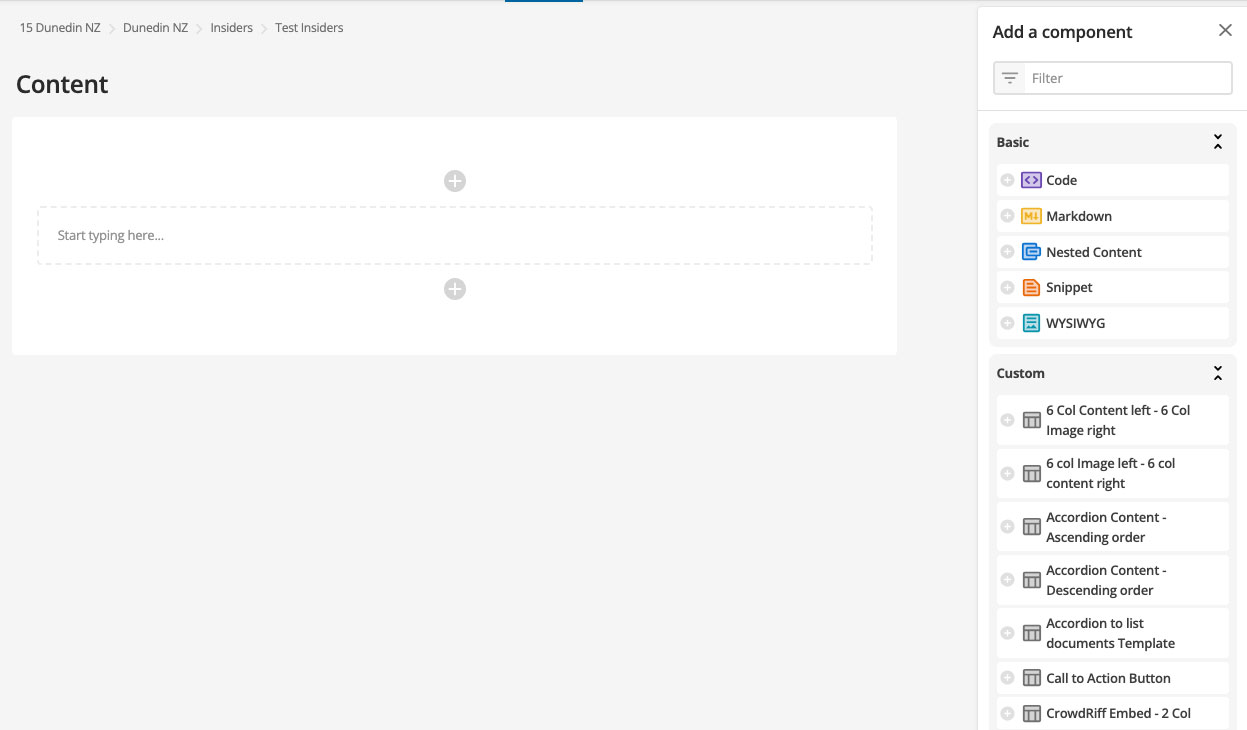
Adding a component
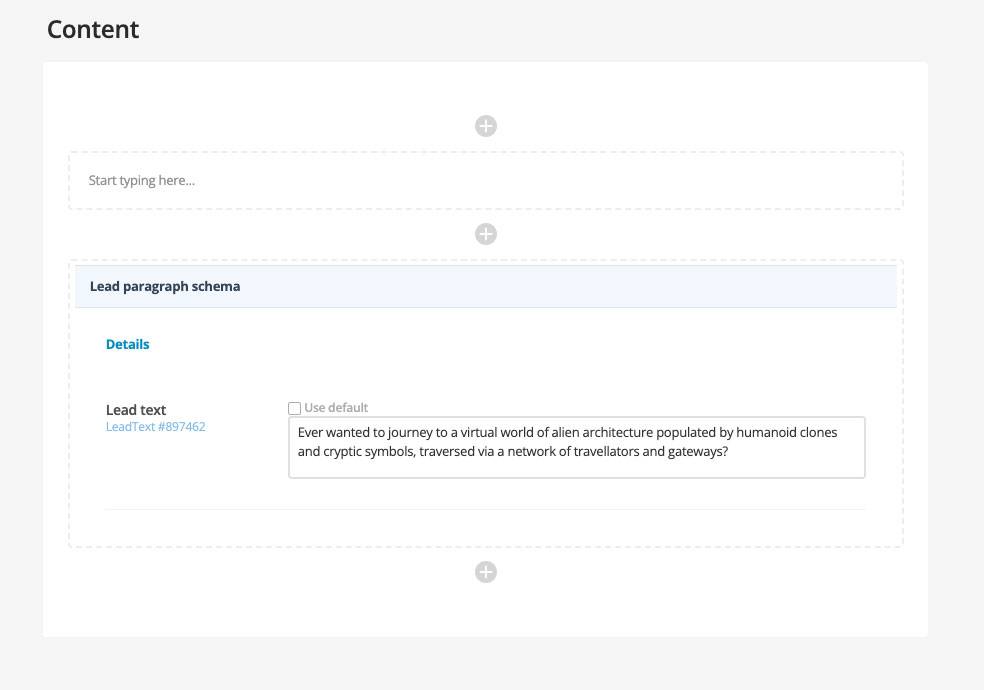
For example we'll add the Insiders Lead Paragraph
Click on the plus icon

This will reveal a side panel with a list of components that you can use.

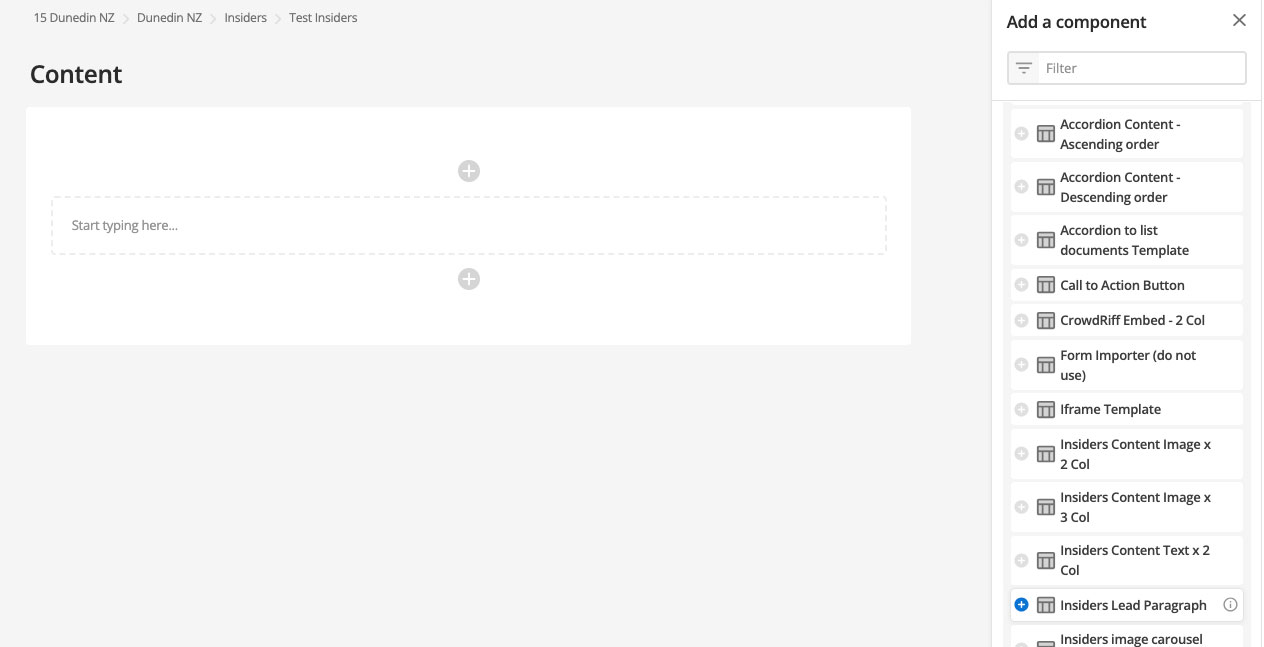
Scroll down the component list to the bottom & click on Insiders Lead Paragraph

Add some text & hit save.

Old content
Go to Insiders (asset 859285):
- Create a new standard page asset
- Title
- Type 2
- Save
Details
- Add the banner image to the thumbnail
- Save
Metadata
- DunedinNZ Description – DunedinNZ should provide. This is not the introduction paragraph for the page that sits under the page title (usually at the bottom in the content information for webteam and may be called the SEO). Delete the default text and add in the provided text
- Column Layout - Wide
- DunedinNZ insiders (bottom section of metadata)
- Insiders stories categories – tick appropriate categories – there can be more than one
- Insiders images – upload the landscape image
Content
- Insiders lead paragraph content container – add header (H2) and lead text
- Check HTML is clean – especially when document copying from in sharepoint as it adds a lot of horrible code!
- Save
Not all pages need to be displayed the same. Depending on what content and images are provided there are a number of content containers that can display the content attractively (a couple of examples are shown below).
Content Container - 6 col Image left - 6 col content right; and